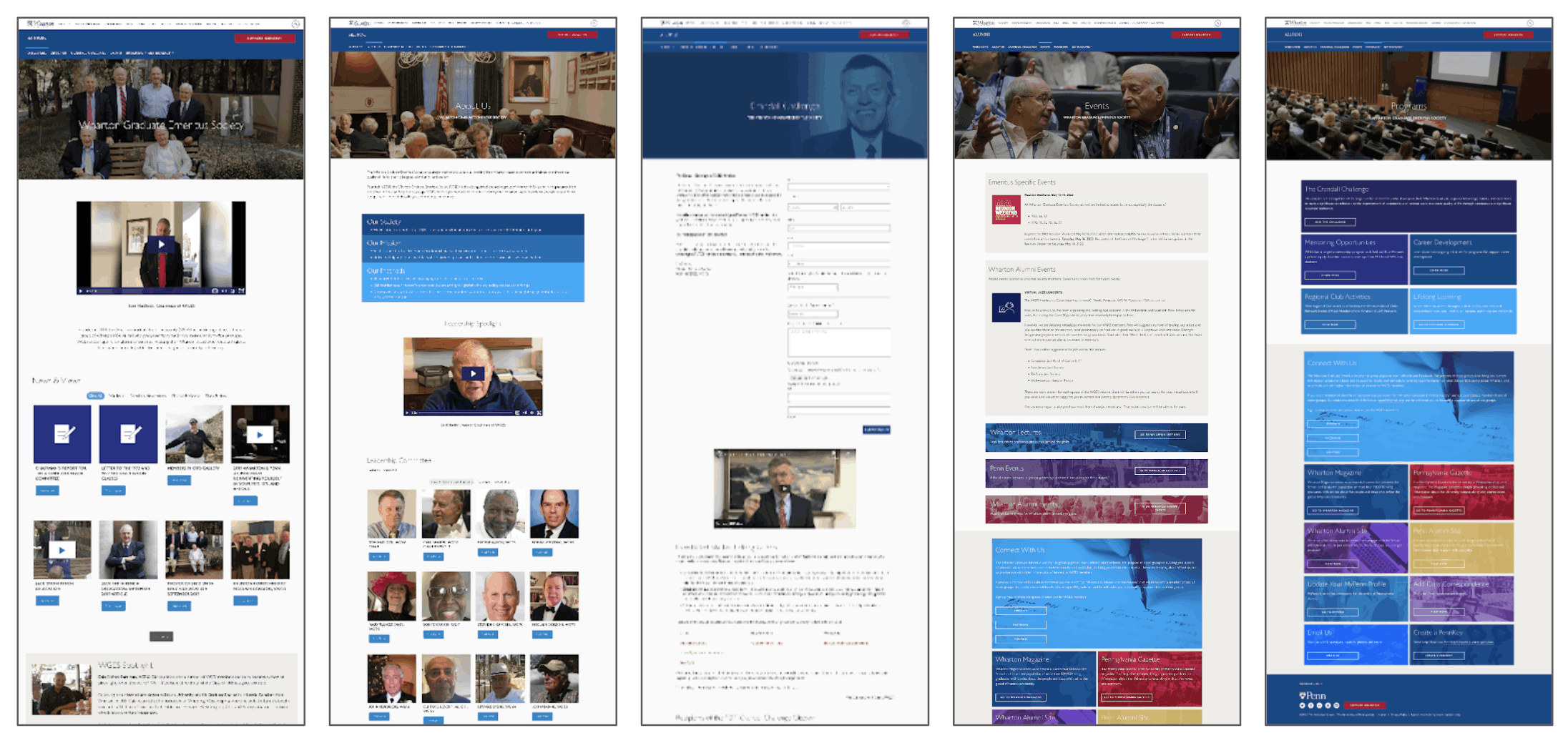
Wharton School, Emeritus Society Website Redesign
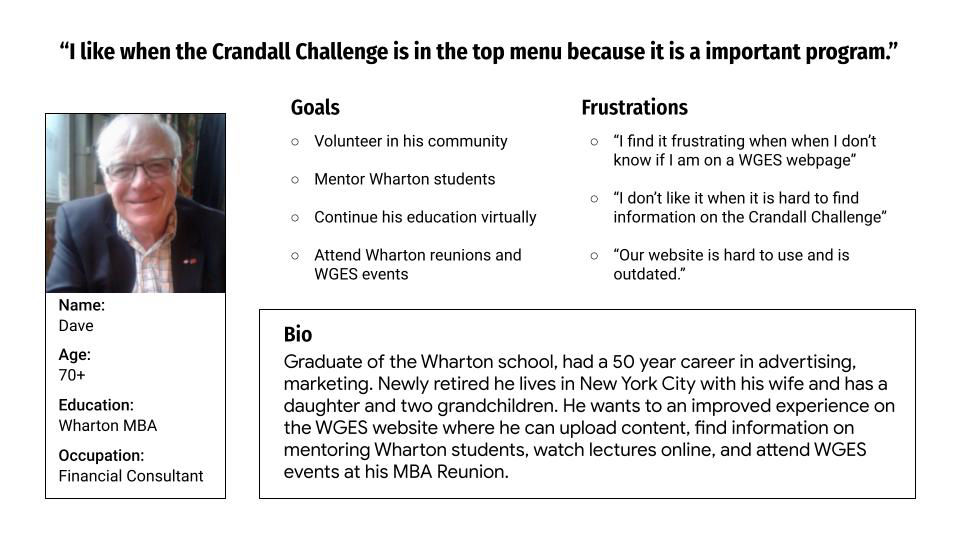
Emeritus Society is a website dedicated to MBA graduates who have graduated forty-five years or more from the Wharton School of the University of Pennsylvania. The group is also called WGES. They are active alumni of 7,500 members who use this website as their home base for information about exclusive programs and events.
Project Duration
This projects has started in March 2020 and was completed in May 2022.
The Problem
WGES members have experience working in various industries in advanced roles and they need an easy to use website to find information about Emeritus Society programs and other information about the Wharton School of the University of Pennsylvania; because
they are interested in maintaining their connection
with the school in a meaningful way, donating their time, connecting with friends, and volunteering in
their communities.
The Goal
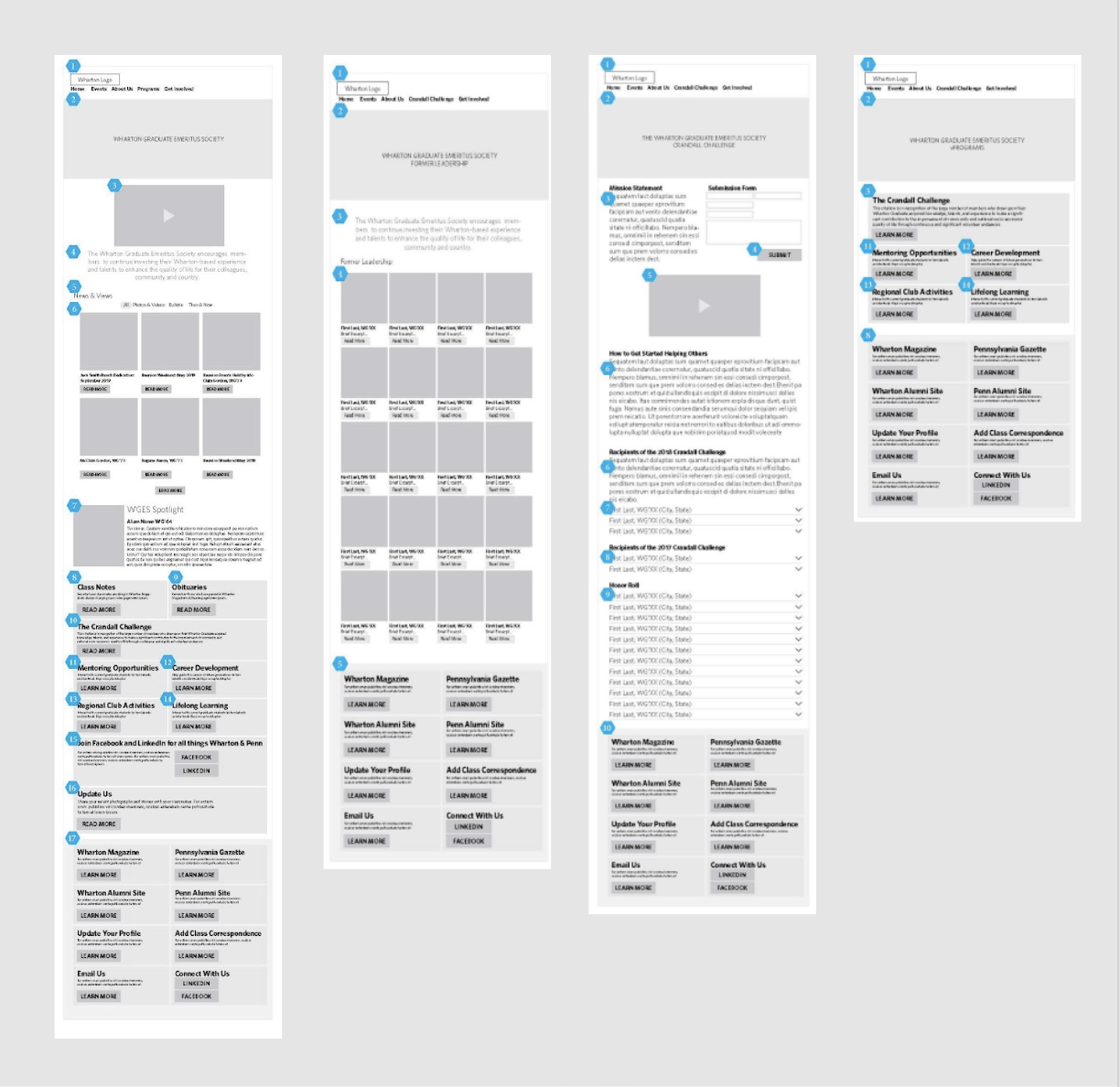
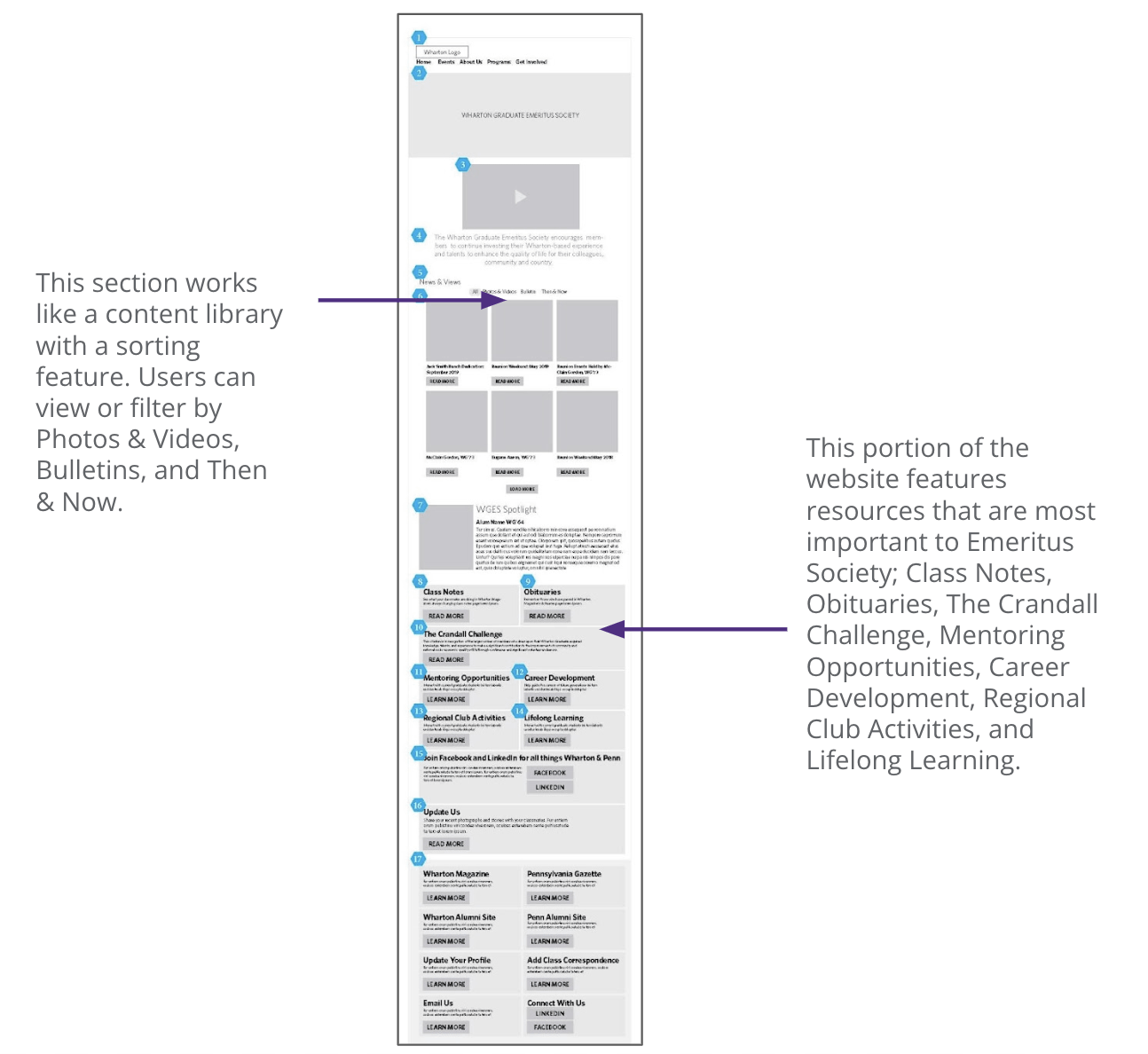
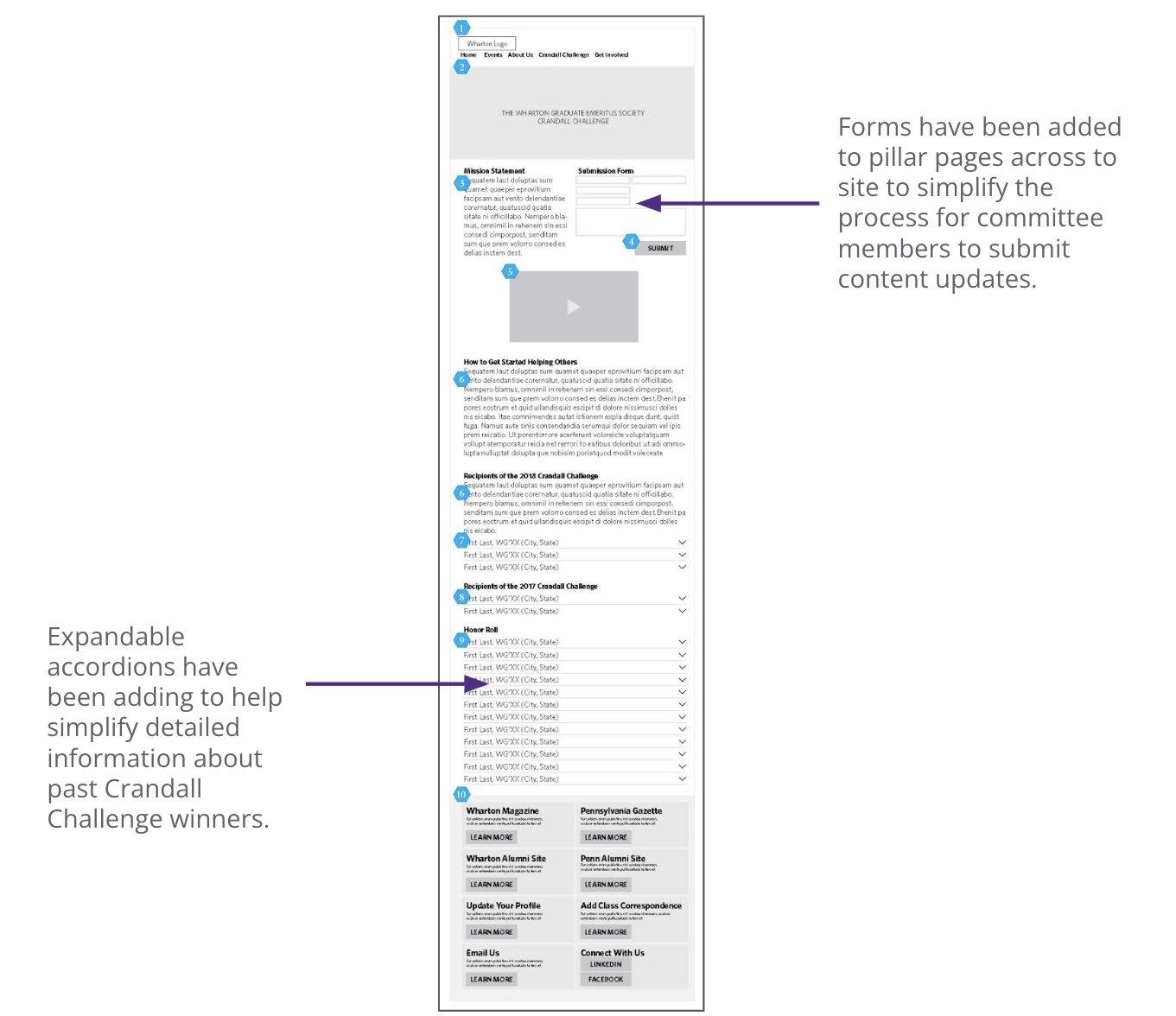
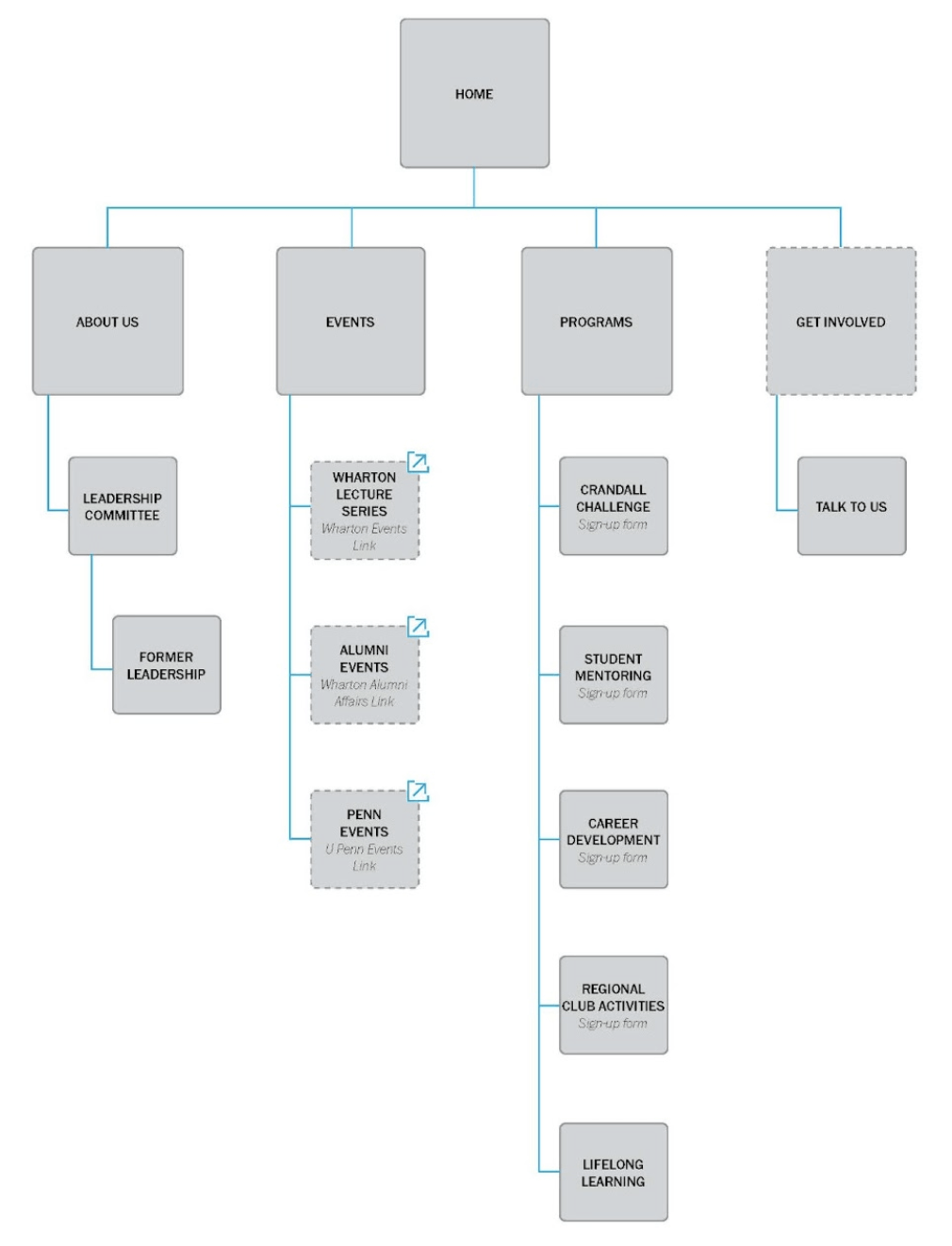
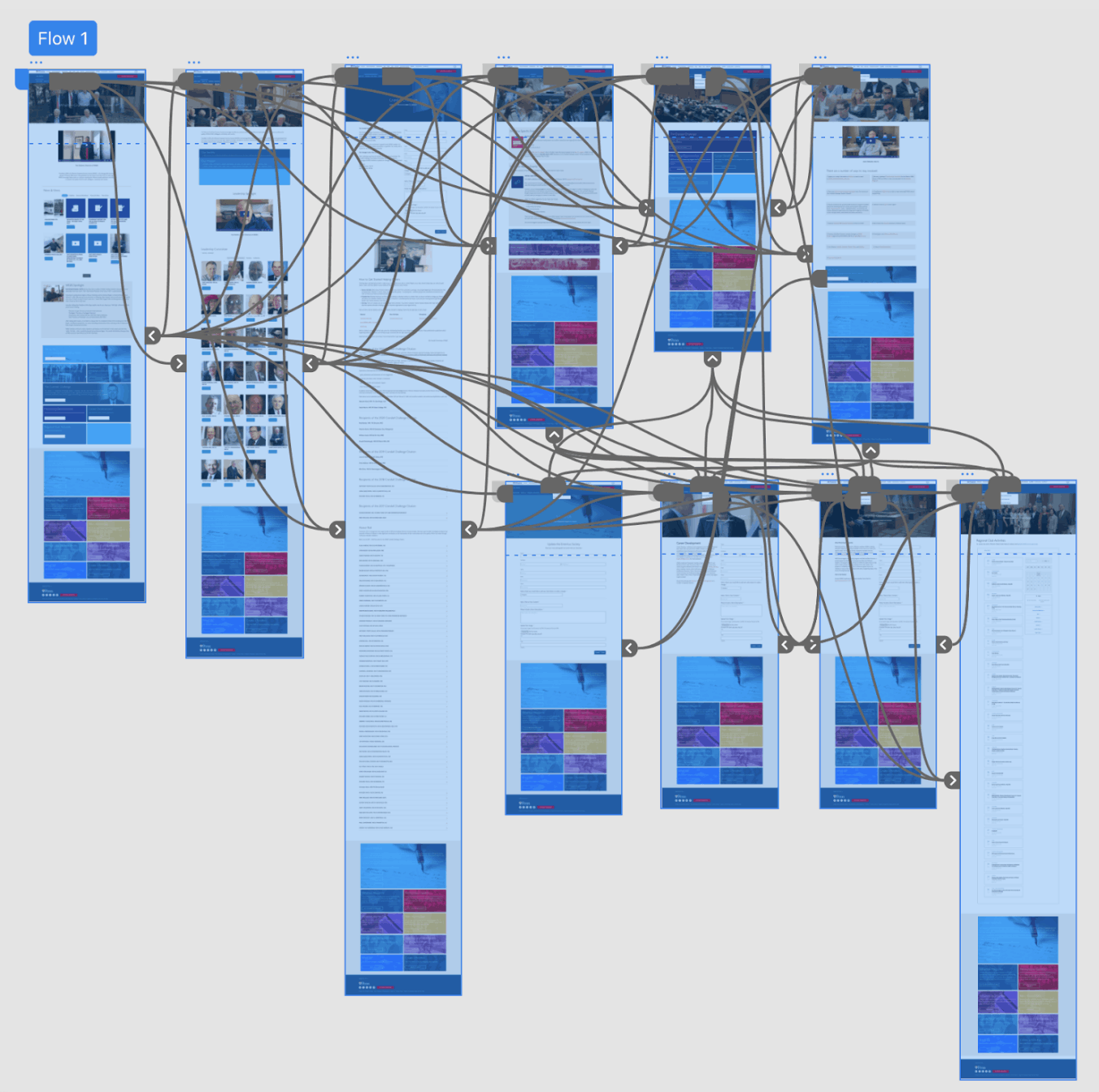
The Emeritus Society requires a website redesign that is responsive and concentrated on their unique programs such as mentoring, career development, reunion events, and the Crandall Challenge. They also need a dedicated place to update their website with new content, memories from school, photos, videos, articles, and more.